
1Open the Plugins Generator
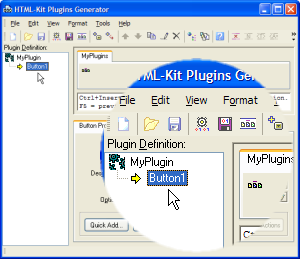
Open the Plugins Generator, either by selecting the "Tools | Plugins Generator" menu option in HTML-Kit or using the Windows Start menu.
"Button1" will be highlighted by default.
If you have not yet installed the Plugins Generator, download the Plugins Generator (2.57 MB) and run the setup program. Open it using the "Start > HTML-Kit Plugins Generator > HTML-Kit Plugins Generator" Windows menu.

2Add a new action
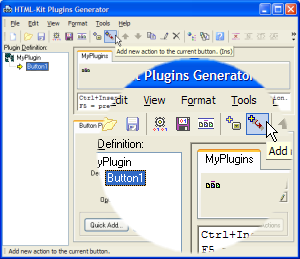
Press the "Insert" key or click the "Add new action" icon to add a new action to the current button.
The new action will be named "Action1." The very first action under a button describes what happens when the button is clicked. Any additional actions are used to create a drop-down menu for the button.

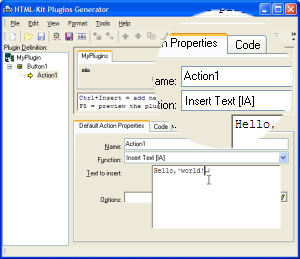
3Set action properties
Enter the text "Hello, world!" in the "Text to insert" field on the right hand side.
The "Function" field contains a list of functions that can be linked to the highlighted action. By default, the action is linked to the "Insert Text" function, which inserts the specified text into the current document in HTML-Kit.

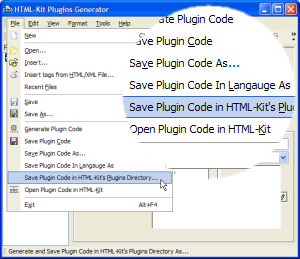
4Save the plugin
Select the "Save plugin code in HTML-Kit's Plugins directory" option from the "File" menu. Enter a name with the ".hks" extension, such as MyPlugin.hks, and click "Save."
The Plugins Generator can create two types of files: the plugin definition and the final plugin code (MyPlugin.hks for example). The plugin definition files (*.hpd) describe the appearance and the behavior of plugins.

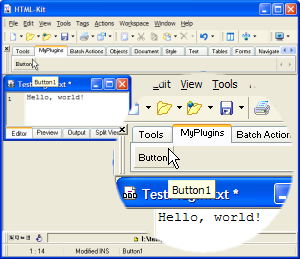
5Test the new plugin in HTML-Kit
Restart HTML-Kit to activate the plugin. The new button (named "Button1" for now) will appear on HTML-Kit's "MyPlugins" tab. Click it to test the new plugin.
That's it! You've created a basic plugin. You can now go back to the Plugins Generator and experiment with other functions, assign icons to buttons, add menus, and more. Questions? Help is available on the support forums.
- How to write plugins in 12+ languages, including C++, Delphi, PHP and VB
- Plugins Generator slide show (includes Spanish text, and screenshots with English labels)
© 2005 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising
