
1Ouvrir le " Plugins Generator "
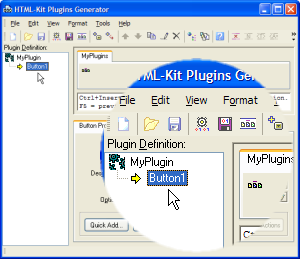
Ouvrez le " Plugins Generator ", soit en sélectionnant " Tools | Plugins Generator " dans les menus de HTML-Kit soit en utilisant le menu Démarrez de Windows.
Le " Button1 " doit être sélectionné par défaut.
Si vous n'avez pas encore installé le " Plugins Generator ", téléchargez le Plugins Generator (2,57 MB) et lancez le programme d'installation. Lancez-le en utilisant " Programmes > HTML-Kit Plugins Generator > HTML-Kit Plugins Generator " dans le menu de Windows.

2Ajouter une nouvelle action
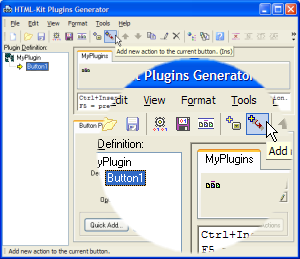
Appuyez sur la touche " Insert " ou cliquez sur l'icîne " Add new action " pour ajouter une nouvelle action pour le bouton actuel.
La nouvelle action sera nommé " Action1. ". La toute première action sous le bouton décrit ce qu'il se passe par défaut quand on appuie dessus. Toutes les autres actions créeront une liste déroulante pour le bouton.

3Définir les propriétés de l'action
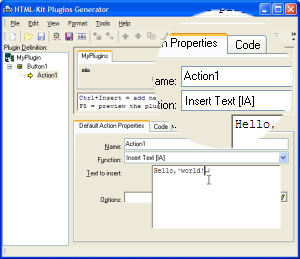
Entrer le texte " Hello, world ! " dans le champ " Text to insert " sur la droite.
Le champ " Function " contient une liste de fonctions qui peut être liée à l'action sélectionnée. Par défault, l'action est liée à la fonction " Insert Text " qui insère le texte spécifié dans le fichier actif dans HTML-Kit.

4Sauvegarder le plugin
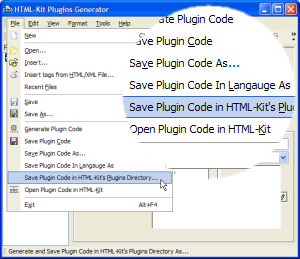
Sélectionnez l'option " Save plugin code in HTML-Kit's Plugins directory " dans le menu " File ". Choisissez un nom avec l'extension " .hks ", MonPlugin.hks et cliquez sur " Save. "
Le Plugins Generator peut créer deux types de fichiers : la définition du plugin et le code du plugin final (MonPlugin.hks par exemple). Le fichier définition du plugin (*.hpd) décrit l'apparence et le comportement du plugin.

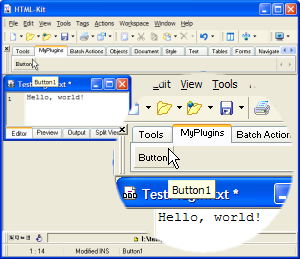
5Tester le nouveau plugin dans HTML-Kit
Redémarrez HTML-Kit pour activer le plugin. Le nouveau bouton (nommé " Button1 " pour l'instant) apparaîtra dans l'onglet " MyPlugins " d'HTML-Kit. Appuyez dessus pour tester le nouveau plugin.
Voilà ! Vous venez de créer un plugin basique. Vous pouvez maintenant retourner dans le Plugins Generator et essayer d'autres fonctions, ajouter des icînes aux boutons, ajouter des menus et plein d'autres choses. Des questions ? Vous pouvez trouver de l'aide sur les forums de soutien.
Button by Martin Favreau
