- What's a Favicon?
- What's FavIcon from Pics?
- How do I create a favicon for my page?
- How do I view the favicon in my browser?
- Is there a way to test the favicon on my web page?
- How many browsers support favicons?
- Can I show FavIcon from Pics on my site?
- Will my favicon automatically appear in the public gallery?
- Do I need HTML-Kit to use this tool?
- What do I do if I have more questions?
What's a Favicon?
Favicon (short for Favorites Icon) is a feature that makes it possible to associate a special logo or other small graphic with a web page.
The favicon is usually displayed next to the web site address. Much like the way shortcut icons are used on the computer desktop to distinguish computer programs and files, favicons can be used to personalize or brand your web sites.
What's FavIcon from Pics?
FavIcon from Pics is an online tool that can generate a favicon from a picture, logo or other graphic of any size/resolution. It was also the first online tool that simplified the creation of favicons using a regular image without requiring manual edits.
How do I create a favicon for my page?
To create a favicon using FavIcon from Pics, select a picture, logo or other graphic for the "Source Image" and click "Generate FavIcon.ico" Within a few seconds, you'll get a favicon file that's based on the selected image and instructions on how to add it to your web page.
-
Preview:





How do I view the favicon in my browser?
There are some minor differences in the way browsers display favicons. For example, Firefox 1+ (Mozilla-based) browsers display the favicon on the address bar and browser tabs. Internet Explorer 5/6+ browsers display the favicon on the Favorites menu and on the address bar.
Mozilla/Firefox and most other supported browsers will start displaying the favicon on the browser address bar, the very first time you visit a web page that has a favicon (specified using the favicon HTML tag).
Internet Explorer browsers (as of version 6.x) associate favicons with bookmarks. So you must first bookmark the web page. The favicon will appear on the browser address bar and on the Favorites menu, the second time you visit the bookmarked page. If the favicon doesn't appear even after bookmarking and revisiting the web page, restarting the browser may help.
-

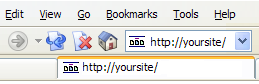
FavIcon ( ) on the address bar and page tabs of Mozilla based browsers.
) on the address bar and page tabs of Mozilla based browsers.
-

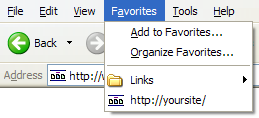
FavIcon ( ) on Internet Explorer's Favorites menu and the address bar.
) on Internet Explorer's Favorites menu and the address bar.
Is there a way to test the favicon on my web page?
You can check the favicon and the favicon link tags on your web page using the Favicon Validator. In addition to validating the favicon files and tags, it can also provide suggestions on how to improve compatibility with older and upcoming browser versions.
How many browsers support favicons?
All current versions of the major browsers support favicons, including Internet Explorer 5/6+, Firefox 1+, Mozilla 1+, Netscape 7+, Opera 7+, Konqueror 3+, Safari and more.
If a particular browser doesn't have support for the favicon feature, it'll simply ignore the favicon and the presence of a favicon won't affect that browser.
Can I show FavIcon from Pics on my site?
Yes, you can display the FavIcon from Pics control panel on your site and make it easier for visitors to create favicons. Simply copy and paste the following HTML tags in your page:
Or, you can add a link to the FavIcon from Pics homepage:
Will my favicon automatically appear in the public gallery?
No, you have to explicitly submit each favicon that you'd like to add to the FavIcon from Pics Gallery. Favicons you create using FavIcon from Pics are automatically deleted once your session ends. If you'd like to add your favicons to the Gallery, please use the form that appears once you generate the favicon.
Do I need HTML-Kit to use this tool?
Not at all, HTML-Kit is not required.
It's hosted on the HTML-Kit site because the first version was written for HTML-Kit users, but now it's open to everyone.
What do I do if I have more questions?
If you have a question that's not answered here, feel free to post it on the support forum.
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising